Аудио контент является важной частью современных веб-сайтов, добавляя интерактивность и привлекательность для пользователей. Одним из способов обогатить свой сайт аудио материалами является внедрение аудио файлов, таких как аудиозаписи, музыкальные треки или подкасты. В этой статье мы поговорим о том, как добавить аудио на сайт с помощью HTML и CSS кода.
Для начала необходимо подготовить аудио файлы в поддерживаемых форматах, таких как MP3, WAV или OGG. Затем мы можем использовать тег <audio> для встраивания аудио контента на веб-страницу. Этот тег позволяет управлять воспроизведением аудио, регулировать громкость и отображать элементы управления, такие как кнопки воспроизведения и ползунок прокрутки.
Как добавить аудио на сайт?

1. Скачайте файл с аудиозаписью и сохраните его на вашем компьютере.
2. Определите место, где вы хотите разместить аудио на своем сайте.
3. Добавьте следующий код на страницу HTML:
- <audio controls>
- <source src="путь_к_файлу.mp3" type="audio/mpeg">
- Ваш браузер не поддерживает аудио тег.
- </audio>
4. Замените "путь_к_файлу.mp3" на путь к вашему файлу с аудиозаписью.
5. Сохраните изменения и проверьте, как аудио воспроизводится на вашем сайте.
Выбор подходящего виджета

Перед тем, как добавить аюна на свой сайт, необходимо выбрать подходящий виджет. При выборе обратите внимание на следующие важные критерии:
- Функциональность: Убедитесь, что выбранный виджет обладает необходимым набором функций для вашего сайта.
- Дизайн: Визуальное оформление виджета должно гармонировать с дизайном вашего сайта.
- Кастомизация: Возможность настройки виджета под свои потребности играет значительную роль.
Тщательно изучив эти критерии, выберите подходящий виджет для добавления аюна на свой сайт.
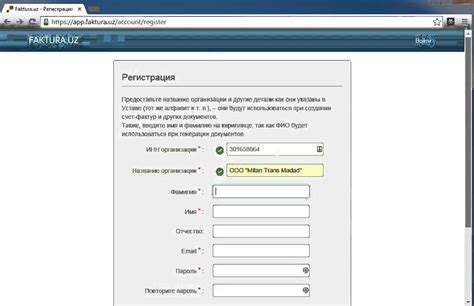
Регистрация в системе

Для добавления аюна на ваш сайт необходимо зарегистрироваться в системе. Для этого выполните следующие шаги:
| 1. | Перейдите на сайт системы и найдите раздел "Регистрация". |
| 2. | Заполните необходимую информацию (логин, пароль, контактные данные). |
| 3. | Подтвердите свою регистрацию, следуя инструкциям, отправленным на указанный вами email. |
| 4. | После подтверждения регистрации, войдите в систему с помощью созданных учетных данных. |
Получение кода виджета

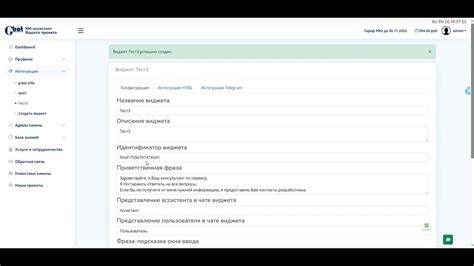
Для получения кода виджета аюна необходимо зарегистрироваться на официальном сайте сервиса и создать свой аккаунт. Затем перейдите в раздел "Мои виджеты" и нажмите кнопку "Создать новый виджет".
В открывшемся окне выберите тип виджета и настройте его параметры согласно вашим предпочтениям. После завершения настроек нажмите кнопку "Получить код", чтобы скопировать сгенерированный HTML-код виджета.
После того, как вы скопировали код виджета, вставьте его на страницу вашего сайта в нужное место. Сохраните изменения и обновите страницу, чтобы увидеть виджет аюна в действии на вашем сайте.
Интеграция виджета на сайт

Для интеграции аюна на свой сайт необходимо выполнить следующие шаги:
1. Получите код виджета аюна, который вы можете найти в настройках вашего аккаунта.
2. После получения кода скопируйте его.
3. Откройте HTML-код своего сайта и найдите место, где вы хотите разместить виджет.
4. Вставьте скопированный код виджета в место, которое вы выбрали на вашем сайте.
5. Сохраните изменения и проверьте, что виджет аюна корректно отображается на вашем сайте.
Настройка параметров аюна

Для правильной работы аюна на вашем сайте необходимо настроить следующие параметры:
| Параметр | Описание |
| Ширина | Укажите необходимую ширину блока аюна на странице. |
| Высота | Определите высоту блока аюна для корректного отображения. |
| Тема | Выберите подходящую тему оформления для аюна. |
| Автозапуск | Установите значение true, если хотите, чтобы аюн автоматически начал воспроизведение при загрузке страницы. |
После корректной настройки параметров аюн будет работать эффективно и в соответствии с вашими требованиями.
Проверка работоспособности виджета

После добавления кода виджета на ваш сайт необходимо провести проверку его работоспособности. Для этого откройте страницу, на которой был размещен виджет, и убедитесь, что он отображается корректно. Проверьте, что виджет полностью загружается, отображает нужную информацию и работает без ошибок. Также убедитесь, что все функции виджета работают правильно, например, если виджет предлагает варианты взаимодействия с пользователем. Если вы заметите какие-либо проблемы или ошибки, обратитесь к разработчику виджета для исправления.
Оптимизация скорости загрузки

Для улучшения скорости загрузки вашего сайта с аюном существует несколько способов оптимизации:
1. Кэширование: Используйте кэширование для уменьшения времени загрузки страницы. Кэширование поможет ускорить работу сайта, так как браузер не будет каждый раз обращаться к серверу за информацией.
2. Сжатие файлов: Сжатие HTML, CSS и JavaScript файлов с помощью gzip или других сжатия может значительно сократить размер файлов и ускорить загрузку страницы.
3. Оптимизация изображений: Подготовьте изображения с оптимальным размером и форматом, чтобы уменьшить объем передаваемых данных. Используйте форматы изображений с потерями, такие как JPEG, для фотографий, и форматы без потерь, такие как PNG, для иконок и логотипов.
4. Уменьшение HTTP-запросов: Сократите количество HTTP-запросов, минимизировав количество файлов и внешних ресурсов, необходимых для загрузки страницы. Объедините файлы CSS и JavaScript и используйте спрайты для уменьшения числа запросов к серверу.
5. Удаление ненужных плагинов и скриптов: Отключите или удалите ненужные плагины и скрипты, которые могут замедлять загрузку страницы.
Мониторинг статистики и аналитики

Для эффективного анализа данных и улучшения работы вашего сайта необходимо регулярно проводить мониторинг статистики и аналитики. Воспользуйтесь специальными сервисами, такими как Google Analytics, чтобы отслеживать основные показатели: количество посетителей, страниц, проведенное время на сайте, источники трафика и многое другое.
Анализируя полученные данные, вы сможете оптимизировать контент, улучшить юзабилити сайта, увеличить конверсию и улучшить общее пользовательское взаимодействие. Регулярно отслеживайте статистику, учитывайте полученные результаты и вносите необходимые изменения для повышения эффективности вашего веб-ресурса.
Регулярное обновление и поддержка

Чтобы ваш аюн был актуальным и привлекал пользователей, важно регулярно обновлять его содержимое. Это поможет сохранить интерес посетителей и улучшить посещаемость сайта.
Также необходимо обеспечить поддержку функционала аюна. В случае возникновения проблем или вопросов у пользователей, они должны иметь возможность обратиться за помощью или информацией.
Уделяйте достаточное внимание обновлению и поддержке аюна, чтобы ваш сайт оставался актуальным и конкурентоспособным.
Вопрос-ответ

Как добавить аюн на свой сайт?
Для добавления аюна на сайт, вам необходимо выполнить следующие шаги. 1. Найдите подходящий аюн, который вы хотите добавить на сайт. 2. Скачайте изображение аюна в формате, который поддерживается вашим сайтом. 3. Загрузите изображение на хостинг вашего сайта или используйте специальные ресурсы для хранения изображений. 4. Вставьте код для отображения изображения аюна на страницах вашего сайта. Это может быть вставка HTML-тега или использование плагина для сайта. Не забудьте проверить правильность отображения аюна на разных устройствах и браузерах.
Возможно ли добавить аюн на свой сайт с помощью плагинов?
Да, можно добавить аюн на свой сайт с помощью специальных плагинов. Существуют плагины для различных платформ, таких как WordPress, Joomla, Drupal и другие, которые облегчат процесс добавления аюнов. Установите соответствующий плагин, загрузите изображение аюна и настройте отображение на вашем сайте. Плагины обычно предоставляют дополнительные функции и настройки для настройки внешнего вида аюна и его взаимодействия с другими элементами сайта.
Что такое аюн и какую роль он играет на сайте?
Аюн – это изображение, которое обычно является символом или объектом поклонения в мусульманской религии. На сайтах, аюн может использоваться как декоративный элемент, символизирующий веру или религиозную принадлежность. Аюн часто размещается на сайтах мусульманских сообществ, блогах или ресурсах, связанных с исламом. Это может быть изображение Каабы, мечети, шахидов и другие символы, имеющие религиозное значение для мусульман. Роль аюна на сайте – передача важных ценностей и идентификация сайта как места для мусульманского сообщества.
Могу ли я использовать изображение аюна с другого сайта на своем?
Использование изображения аюна с другого сайта требует соблюдения авторских прав и разрешения владельца изображения. Лучше всего скачать изображение аюна с официальных источников или использовать изображения с открытой лицензией, позволяющей их свободное распространение и использование. Если вам нужно использовать конкретное изображение аюна с другого сайта, обратитесь к владельцу за разрешением или уточните условия использования на их сайте.
Что такое аюн?
Аюн – это виджет, который позволяет в реальном времени отображать информацию о посетителях сайта. Он показывает количество посетителей онлайн, их местоположение, активность и другие данные.