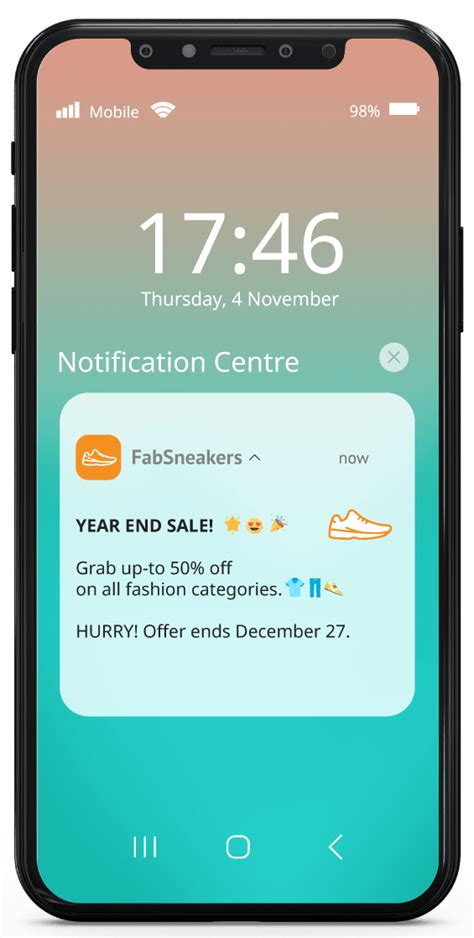
Уведомления на сайтах стали неотъемлемой частью пользовательского опыта. Они помогают привлечь внимание посетителей к важным событиям, уведомить об обновлениях и предупредить об ошибках. Создание эффективного уведомления требует тщательного подхода и учета ряда факторов.
Существует несколько способов добавления уведомлений на веб-страницу. Одним из самых популярных является использование JavaScript для динамического создания и отображения уведомлений. Как правило, уведомления отображаются в верхней или нижней части экрана и могут быть статичными или анимированными.
Хотите узнать, как создать эффективное уведомление на вашем сайте? В этой статье мы расскажем вам о лучших практиках и инструкциях по созданию уведомлений, которые помогут вам привлечь внимание посетителей и улучшить пользовательский опыт.
Эффект уведомления: как создать его?

Эффект уведомления на веб-странице можно создать с помощью CSS и JavaScript. Для начала определим структуру уведомления с помощью HTML:
```html
Затем добавим стили для уведомления с использованием CSS:
```css
.notification {
background-color: #f8d7da;
color: #721c24;
padding: 10px 15px;
border: 1px solid #f5c6cb;
border-radius: 4px;
margin-bottom: 20px;
display: none;
}
.notification.show {
display: block;
}
Наконец, напишем скрипт JavaScript, который будет отображать и скрывать уведомление при необходимости:
```javascript
const notification = document.querySelector('.notification');
const closeBtn = document.querySelector('.close-btn');
closeBtn.addEventListener('click', () => {
notification.classList.remove('show');
});
function showNotification(message) {
const messageElement = notification.querySelector('.message');
messageElement.textContent = message;
notification.classList.add('show');
}
// Пример вызова функции
showNotification('Привет! Это уведомление');
Теперь у вас есть базовый шаблон для создания эффекта уведомления на веб-странице. Можно дополнить его различными стилями и анимациями для создания более интересного визуального эффекта.
Выбор цвета и шрифта

Шрифт: Для текста уведомления выбирайте четкий и легко читаемый шрифт. Желательно использовать стандартные шрифты, чтобы убедиться, что уведомление будет отображаться корректно на всех устройствах и веб-браузерах. Размер шрифта также играет роль – он должен быть достаточно крупным, чтобы уведомление было удобно читать, но не слишком большим, чтобы не отвлекать от основного контента.
Анимация для привлечения внимания

Добавление анимации к уведомлению может сделать его более заметным и привлечь внимание пользователя. Применение различных эффектов, таких как мигание, плавное появление или покачивание, может сделать уведомление более привлекательным.
| Совет 1: | Используйте анимацию с умом. Не перегружайте уведомление слишком большим количеством движений, чтобы не отвлекать пользователя. |
| Совет 2: | Выберите подходящие эффекты анимации, которые будут соответствовать стилю и цели вашего уведомления. |
| Совет 3: | Используйте CSS анимации или библиотеки JavaScript для добавления анимации к вашему уведомлению. |
Продуманная контентная составляющая

Эффект уведомления должен быть привлекательным и информативным для вашей аудитории. Поэтому важно продумать контент, который будет передан через уведомление.
- Определите цель уведомления: что конкретно вы хотите донести до пользователей?
- Сделайте контент кратким и лаконичным, чтобы быстро привлечь внимание
- Используйте яркие и привлекательные изображения или иконки, чтобы сделать уведомление более заметным
- Не забывайте о правильном оформлении текста: используйте заголовки, выделение текста и понятный язык
- Учитывайте психологические аспекты: способствуйте доверию к уведомлению, используя профессиональный и благоприятный стиль
Тестирование на различных устройствах

После создания эффекта уведомления важно протестировать его работу на различных устройствах, чтобы убедиться, что он отображается корректно и правильно взаимодействует с различными размерами экранов. Необходимо проверить работоспособность эффекта на компьютерах, планшетах и смартфонах, а также в различных браузерах.
Вопрос-ответ

Каким образом можно создать эффект уведомления?
Для создания эффекта уведомления можно использовать различные техники, например, анимацию, звуковые сигналы, всплывающие окна или вибрацию. Один из способов - использование специальных библиотек или фреймворков, которые позволяют легко реализовать уведомления на веб-сайтах или мобильных приложениях. Важно также учитывать дизайн уведомлений, чтобы они были привлекательными и информативными для пользователей.
Какие элементы необходимо учесть при создании эффекта уведомления?
При создании эффекта уведомления следует учитывать несколько ключевых элементов. Во-первых, необходимо определить цель уведомления - какую информацию или действие вы хотите передать пользователю. Затем важно выбрать подходящий способ отображения уведомления: анимация, звук, всплывающее окно и др. Также стоит учесть контекст использования уведомлений и их дизайн, чтобы они соответствовали общему стилю приложения или сайта.
Как повысить эффективность уведомлений?
Для повышения эффективности уведомлений важно создавать информативные, заметные и интересные уведомления. Определите цель каждого уведомления, чтобы оно было четким и понятным для пользователя. Также следите за тем, чтобы уведомления не были навязчивыми или мешали пользователю. Проводите тестирование уведомлений, чтобы определить, какие из них наиболее эффективны и привлекательны для аудитории.