Вы когда-нибудь задумывались, какой элемент компьютера является самым невидимым, но в то же время наиболее важным? Если нет, то сегодня настало время открыть для себя удивительный мир курсоров по умолчанию.
Возможно, вы еще не знаете, что устройство, с которым вы все время взаимодействуете, имеет возможность замены своего внешнего вида. Курсор - это графическое изображение на вашем экране, которое указывает местоположение вашей мыши и облегчает навигацию. Но что, если я скажу вам, что вы можете изменить его стандартный вид?
К счастью, современные операционные системы предоставляют нам возможность настроить внешний вид нашего курсора. И нет ничего сложного в изменении стандартного указателя на что-то более оригинальное и индивидуальное. В этой статье мы рассмотрим различные способы изменения курсора по умолчанию и поделимся с вами примерами, чтобы вы могли в полной мере насладиться свободой выбора в этой области.
Зачем изменение курсора может улучшить пользовательский опыт

Ориентация и интуитивность: При правильно выбранном курсоре пользователь может быть ориентирован в интерфейсе и получать наглядные подсказки о том, как с ним взаимодействовать. Например, изменение курсора на руку или указатель при наведении на интерактивные элементы, такие как ссылки, кнопки или элементы управления формами, может намекать на их кликабельность или возможность перемещения.
Выделение активных областей: Изменение курсора может помочь выделить важные области веб-страницы и отделить их от остального содержимого. Например, при наведении на область с изображением может использоваться курсор в виде лупы для подчеркивания возможности увеличения картинки.
Информативность и обратная связь: Правильное использование курсора может предоставить пользователю дополнительную информацию и обратную связь о возможных действиях или состояниях элементов. Например, изменение курсора на запрещенный знак при попытке перемещения негативного элемента или на карандаш при наведении на редактируемый блок текста.
Эффекты и анимации: При использовании курсора с необычными или анимированными эффектами можно добавить визуальную привлекательность к интерфейсу и улучшить пользовательский опыт. Например, кастомные курсоры с плавными переходами или интересными анимациями могут привлечь внимание пользователя и сделать интерфейс более привлекательным.
Все эти причины подтверждают важность изменения курсора и его влияние на повышение удобства использования веб-сайтов и приложений. Правильно выбранный и настроенный курсор может сделать взаимодействие с интерфейсом более интуитивным, информативным и приятным для пользователей, повышая их удовлетворенность и вовлеченность в процесс использования.
Разнообразие типов курсоров: настройка оптимального вида курсора для вашего веб-сайта или приложения

Выбор подходящего типа курсора может улучшить восприятие и использование вашего веб-сайта или приложения. Они могут быть использованы для указания на активные элементы, изменения настроек или давать пользователю информацию о состоянии интерфейса.
Стрелка курсора: самый распространенный и обычный тип курсора - он просто указывает на объекты или элементы интерфейса, с которыми пользователь может взаимодействовать.
Рука-указатель: этот тип курсора обычно используется для указания на ссылки, кнопки и другие интерактивные элементы. Это подчеркивает, что пользователь может нажать или кликнуть на этот элемент, чтобы выполнить определенное действие.
Крестик для выделения текста: этот тип курсора позволяет пользователю выделить текст или контент на странице. Он помогает указать на то, что пользователь может выделить, копировать или вырезать текст для использования в других местах.
Загрузка/Ожидание: когда ваш веб-сайт или приложение загружается или выполняет некоторую операцию, этот тип курсора сигнализирует о том, что процесс выполняется и пользователю необходимо подождать.
Перемещение/Панорамирование: этот тип курсора предоставляет возможность пользователю перемещаться или панорамировать по содержимому, такому как изображения, карты или документы. Он обычно отображается в виде руки с четырьмя стрелками.
Возможности настройки: помимо стандартных типов курсоров, существуют и другие, которые можно настроить по своему усмотрению. Вы можете использовать особый тип курсора, который отражает уникальность вашего бренда или подходит к конкретному контексту вашего веб-сайта или приложения.
Выбор подходящего типа курсора может улучшить взаимодействие пользователей с вашим веб-сайтом или приложением. Используйте разнообразие курсоров, чтобы показать, что ваш интерфейс является интуитивно понятным и привлекательным для пользователей.
Набор разных типов курсоров поможет вам создать полезные и приятные пользовательские интерфейсы.
Загрузка и установка курсора: получение файлов курсора и настройка на компьютере или сервере

В этом разделе мы рассмотрим процесс загрузки и установки курсора, чтобы настроить его на вашем компьютере или сервере. Вы узнаете, как получить необходимые файлы курсора и выполнить настройки, чтобы изменить внешний вид и поведение указателя мыши.
- Получение файлов курсора:
- Выбор источника курсоров: доступные варианты и рекомендации
- Скачивание файлов курсора: локальные и онлайн-ресурсы
- Проверка целостности и подлинности загруженных файлов
- Установка курсора на компьютере:
- Настройки курсора в операционной системе: Windows, macOS, Linux
- Изменение курсора по умолчанию для различных действий мыши
- Импорт и применение загруженных файлов курсора
- Размещение курсора на сервере:
- Выбор сервера и настройка доступа к файлам курсора
- Настройка CSS для применения курсора на веб-страницах
- Обработка событий мыши и связывание с курсором на сервере
Загрузка и установка курсора - важный аспект, который позволяет изменить внешний вид и поведение указателя мыши на вашем компьютере или веб-страницах. В этом разделе вы найдете подробные инструкции по получению необходимых файлов курсора и выполнению необходимых настроек, чтобы наслаждаться новым курсором, отвечающим вашим предпочтениям и стилю. Примените свою индивидуальность и создайте неповторимый опыт использования компьютера или веб-сайта!
Изменение внешнего вида курсора с помощью CSS-свойств

Веб-разработчики, работающие над созданием интерфейсов, зачастую сталкиваются с необходимостью изменить стандартный вид курсора для обозначения различных элементов интерактивности на веб-странице. Спецификации CSS предоставляют ряд свойств, которые позволяют гибко контролировать внешний вид курсора в разных ситуациях.
Один из простых способов изменить курсор - это использование свойства "cursor". При помощи этого свойства можно задать различные значки для курсора, основываясь на конкретных событиях или типах элементов. Например, можно установить значения "pointer" для создания эффекта указателя при наведении на ссылки или кнопки, или значение "text" для отображения вертикальной черты при наведении на текстовые элементы.
Кроме свойства "cursor", существуют и другие CSS-свойства, позволяющие контролировать внешний вид курсора. Например, свойство "cursor:url()" дает возможность использования изображения в качестве курсора, что позволяет создавать уникальные и креативные эффекты.
Использование CSS для установки курсора является эффективным и простым решением для того, чтобы подчеркнуть интерактивность веб-элементов и сделать сайт более привлекательным и удобным в использовании для пользователей. Знание основных CSS-свойств, позволяющих контролировать внешний вид курсора, открывает дверь для креативных и инновационных решений при проектировании интерфейсов.
Создание и настройка пользовательского курсора: пошаговое руководство

В данном разделе рассмотрим процесс создания и настройки собственного курсора, который будет отображаться на веб-странице. Уникальный курсор может придать вашему сайту индивидуальность и оригинальность, привлекая внимание пользователей.
Первым шагом является создание графического изображения, которое будет использоваться в качестве курсора. Вы можете использовать графические редакторы или скачать изображение из подходящих источников. Важно помнить, что курсор должен быть в формате изображения с расширением .cur или .png.
После создания изображения курсора следует его загрузить на сервер, с сохранением его в нужной папке вашего веб-проекта. Затем, в файле стилей вашей веб-страницы, пропишите соответствующее правило для установки пользовательского курсора. Имейте в виду, что синтаксис может отличаться в зависимости от используемого языка стилей.
Далее, определите, в каких областях вашего сайта должен отображаться пользовательский курсор. Это может быть вся веб-страница или отдельные элементы, такие как ссылки или кнопки. В стилях определите классы или идентификаторы соответствующих элементов и задайте им свойство cursor с указанием пути к изображению курсора.
После настройки пользовательского курсора рекомендуется протестировать его работу на различных устройствах и браузерах, чтобы убедиться, что он отображается корректно и не вызывает проблемы с взаимодействием пользователя. Для этого достаточно запустить ваш сайт на различных устройствах или виртуальных машинах с разными браузерами и проверить отображение курсора.
В итоге, создание и настройка пользовательского курсора является достаточно простым процессом, который позволяет придать вашему веб-сайту индивидуальность и оригинальность. Креативное использование курсоров может сделать ваш сайт более запоминающимся и привлекательным для пользователей.
Анимация курсоров: создание уникальных эффектов с помощью анимированных указателей

Создание анимированного курсора может быть достигнуто через использование CSS-анимации, JavaScript или специальных библиотек. В этом разделе мы рассмотрим несколько методов, которые помогут вам добавить анимацию курсора и создать уникальный эффект.
- Использование CSS-анимации: CSS предлагает различные свойства, которые позволяют создавать анимацию на вашем указателе. Вы можете определить различные состояния курсора и применить анимацию с помощью ключевых кадров и времени продолжительности. В этом разделе мы рассмотрим примеры CSS-анимаций для вашего указателя.
- Использование JavaScript: Если вам необходимо более сложное и динамическое управление анимацией курсора, вы можете использовать JavaScript. JavaScript позволяет вам создавать интерактивные эффекты и реагировать на действия пользователя. В этом разделе мы рассмотрим примеры JavaScript кода для анимации курсора.
- Использование специальных библиотек: Существуют различные специальные библиотеки, которые могут упростить создание анимированных курсоров. Они предлагают готовые решения и графические эффекты, которые вы можете легко настроить и внедрить на ваш веб-сайт. В этом разделе мы представим вам несколько популярных библиотек и покажем, как использовать их.
Добавление анимации курсора - это прекрасный способ придать вашему веб-сайту индивидуальности и уникальности. Вы можете использовать разные эффекты, чтобы привлечь внимание пользователей и создать впечатляющую атмосферу на вашем веб-сайте. В следующих разделах мы рассмотрим подробные инструкции и примеры для каждого метода, чтобы помочь вам добавить анимацию к вашему курсору и создать уникальный эффект, который будет впечатлять ваших пользователей.
Ограничение доступности курсора: предотвращение изменения указателя мыши на вашем сайте – новые возможности для обеспечения безопасности

Как использовать эту технику на вашем веб-сайте? Вместо того, чтобы допускать возможность изменения курсора пользователем, можно задать фиксированный курсор, который будет отображаться на всей странице. Это ограничит способность злоумышленников запутывать пользователей, создавая ложные указатели мыши, и поможет предотвратить возможные фишинг-атаки или другие виды злоупотребления.
Существует несколько способов достижения этой цели веб-разработчиками. Использование CSS-стилей – один из наиболее популярных методов. С помощью свойства cursor можно задать значение, которое будет фиксированно отображаться вместо дефолтного указателя мыши на вашем сайте.
Однако следует помнить, что эта техника не является универсальным решением и не гарантирует 100% защиту от всех возможных видов атак связанных с курсором. Тем не менее, ограничение доступности курсора является одним из надежных инструментов, используемых для повышения безопасности веб-сайтов.
Примечание: Прежде чем применять данную технику, важно учитывать ее потенциальное влияние на пользовательский интерфейс и удобство использования вашего сайта. Необходимо предоставить удобные альтернативы, если ограничение доступности курсора затрудняет навигацию и взаимодействие с сайтом для пользователей с ограниченными возможностями или устройствами с отличными от стандартных указателями мыши.
Проверка совместимости курсора: обеспечение работоспособности на разных браузерах и операционных системах

Использование курсора с веб-сайта может создавать уникальные и интерактивные пользовательские интерфейсы. Однако перед размещением курсора на вашем сайте необходимо убедиться в его совместимости с различными браузерами и операционными системами. Проверка совместимости курсора даст вам уверенность в том, что ваш курсор будет функционировать и выглядеть должным образом независимо от того, какой браузер или операционная система используется конечным пользователем.
Проверка совместимости курсора может включать следующие шаги:
- Изучите поддержку курсоров различными браузерами: разные браузеры могут предоставлять различные наборы курсоров, а также иметь свои собственные соглашения по поводу поддержки курсоров. Например, некоторые старые версии браузеров могут не поддерживать некоторые анимированные или пользовательские курсоры. Проведите исследование и определите, какие курсоры поддерживаются вашими целевыми браузерами.
- Учитывайте различия между операционными системами: разные операционные системы обеспечивают различные наборы курсоров, что может привести к отклонениям в отображении курсоров. Особенно важно учитывать различия между Windows, macOS и Linux. Выберите курсоры, которые должны выглядеть и работать надлежащим образом на всех этих системах.
- Тестирование на разных платформах: для обеспечения полной совместимости вашего курсора, необходимо протестировать его на разных операционных системах и браузерах. Убедитесь, что курсор отображается корректно, имеет ожидаемую форму и не вызывает неполадок взаимодействия с другими элементами вашего веб-сайта.
Проверка совместимости курсора имеет важное значение для обеспечения согласованного и надежного пользовательского опыта на вашем веб-сайте. После тщательной проверки вы можете быть уверены, что ваш курсор будет работать и выглядеть должным образом на широком спектре браузеров и операционных систем.
Идеи и вдохновение для создания оригинальных курсоров в проектах

В этом разделе мы представим несколько впечатляющих примеров использования курсоров в реальных проектах, которые могут послужить источником вдохновения для вашего собственного дизайна. Курсоры могут быть не только функциональными, но и эстетически привлекательными, помогая создать уникальную атмосферу проекта.
Один из замечательных способов придать своему проекту уникальность - это использование анимаций курсора, которые обращают на себя внимание и подчеркивают определенные аспекты пользовательского интерфейса. Например, можно создать анимированный курсор в виде пульсирующего сердца для сайта социальной сети, чтобы подчеркнуть значимость и важность дружбы и связей.
Другой интересный подход - это использование необычных форм и символов в качестве курсора. Например, для сайта, посвященного приключениям и путешествиям, можно создать курсор в виде компаса или глобуса, чтобы подчеркнуть тематику и передать ощущение исследования и открытия новых мест.
Определенные меры предосторожности также могут быть выражены через курсор. Например, на сайте, посвященном экологии, вместо стандартной стрелки можно использовать курсор в виде ветви дерева или падающей капли воды, напоминая о важности бережного отношения к окружающей среде.
Важно помнить, что курсоры должны быть не только оригинальными, но и удобными для пользователя. Подбирайте формы и символы таким образом, чтобы они были простыми и интуитивно понятными. При правильном использовании курсоры могут стать сильным визуальным элементом, делающим ваш проект запоминающимся и уникальным.
Вопрос-ответ

Как устанавливается курсор по умолчанию в операционной системе Windows?
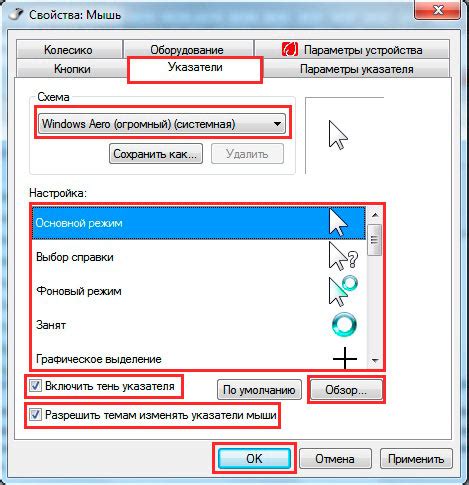
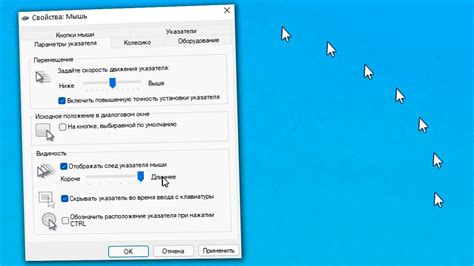
Чтобы установить курсор по умолчанию в операционной системе Windows, откройте панель управления, выберите раздел "Настройки мыши", затем перейдите на вкладку "Указатели". Там вы можете выбрать один из предустановленных курсоров или загрузить собственный, затем нажмите "Применить" и "ОК", чтобы сохранить изменения.
Каким образом можно загрузить собственный курсор для установки по умолчанию?
Чтобы загрузить собственный курсор для установки по умолчанию в операционной системе Windows, вам сначала нужно найти и скачать файл с расширением .cur или .ani, представляющий желаемый курсор. Затем, откройте панель управления, найдите раздел "Настройки мыши" и перейдите на вкладку "Указатели". В нижней части окна выберите "Обозреватель", найдите загруженный файл курсора и выберите его. Нажмите "Открыть", затем "Применить" и "ОК", чтобы сохранить изменения.
Как выбрать предустановленный курсор в операционной системе Windows?
Для выбора предустановленного курсора в операционной системе Windows откройте панель управления, найдите раздел "Настройки мыши" и перейдите на вкладку "Указатели". В разделе "Схема" вы увидите список доступных предустановленных курсоров. Щелкните по желаемому курсору, чтобы выбрать его, затем нажмите "Применить" и "ОК", чтобы сохранить изменения.
Можно ли изменить цвет курсора и как это сделать?
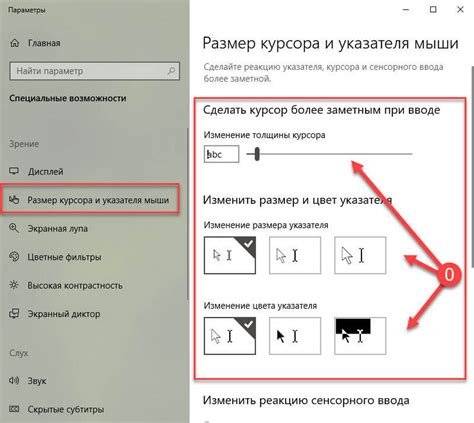
Да, можно изменить цвет курсора в операционной системе Windows. Для этого откройте панель управления, найдите раздел "Настройки мыши" и перейдите на вкладку "Указатели". В разделе "Настроить" вы увидите опцию "Цвет курсора". Щелкните по ней и выберите желаемый цвет. После выбора цвета нажмите "Применить" и "ОК", чтобы сохранить изменения.
Как сбросить курсор по умолчанию и вернуть его исходный вид?
Чтобы сбросить курсор по умолчанию и вернуть его исходный вид в операционной системе Windows, откройте панель управления, найдите раздел "Настройки мыши" и перейдите на вкладку "Указатели". В разделе "Схема" выберите "Стандартная схема" или другую схему из списка предустановленных курсоров. Затем нажмите "Применить" и "ОК", чтобы сохранить изменения и вернуть курсор в исходное состояние.