В сфере веб-разработки существует множество инструментов и методов, которые позволяют создавать неповторимый внешний вид и оформление сайтов. Одним из таких методов, которые способствуют улучшению графического оформления и приданию аккуратности композиции сайта, является подключение шрифтов из специально созданной папки.
Уникальный стиль и оригинальный шрифт – это то, что может выделить ваш сайт среди огромного числа других. С помощью подключения шрифтов из папки вы получаете возможность использовать нестандартные шрифты, которые будут гармонично смотреться на любом устройстве и привлекать внимание пользователей.
Использование подключаемых шрифтов позволит вам задавать уникальный стиль текста, выделять заголовки, подчеркивать важные моменты и добавлять оригинальность в написание. Ваш сайт будет иметь свою неповторимость и отличаться от других представленных в сети. Благодаря разнообразию шрифтов, вы сможете передать свой почерк и выделить свои идеи с помощью визуальных эффектов.
Значимость выбора и применения шрифтов для визуального стиля веб-сайта

В веб-дизайне один из ключевых факторов, оказывающих существенное влияние на визуал и восприятие контента, это выбор и использование подходящего шрифта. Каждый шрифт обладает своей уникальной эстетикой, которая может передать определенное настроение и усилить основную концепцию дизайна.
Использование разнообразных шрифтов позволяет придать уникальность веб-сайту и отличить его от других проектов. Сочетание разных стилей шрифтов - полужирных, курсивных, тонких и прочих - позволяет подчеркнуть важные моменты и последовательно направлять внимание пользователей на ключевые элементы страницы.
Настройка и подключение шрифтов в CSS позволяет управлять визуальным эффектом и подстроить его к общей концепции дизайна. Этот процесс является важной частью веб-разработки и требует от дизайнеров и разработчиков внимания к деталям. Правильно подобранный и подключенный шрифт способен создать привлекательный и профессиональный образ веб-сайта, а также улучшить его функциональность и удобство использования.
Преимущества использования шрифтов из локальной директории

Одним из подходов к подключению шрифтов является использование локальной директории на сервере. Это означает, что шрифты хранятся в отдельной папке и загружаются непосредственно с сервера, без необходимости загрузки из интернета. Такой подход имеет несколько преимуществ:
| 1 | Сокращение времени загрузки страницы |
| 2 | Повышение безопасности сайта |
| 3 | Улучшение пользовательского опыта |
| 4 | Большая свобода выбора шрифтов |
Загрузка шрифтов с локальной директории позволяет сократить время загрузки страницы, так как она не будет ждать загрузки шрифтов из интернета. Благодаря этому улучшается пользовательский опыт, так как страницы загружаются быстрее и пользователи могут сразу увидеть контент.
Также использование шрифтов из локальной директории повышает безопасность сайта, так как веб-страницы не будут зависеть от сторонних серверов для загрузки шрифтов. Это может предотвратить возможные угрозы безопасности, связанные с использованием шрифтов из интернета.
Один из значительных плюсов использования локальных шрифтов - большая свобода выбора. Разработчики могут использовать любые шрифты, которые они считают наиболее подходящими для своего проекта. Благодаря этому, веб-сайты могут иметь уникальный и оригинальный дизайн, со специальными шрифтами для заголовков, текста и других элементов.
Шаг 1: Отбор и получение шрифтовой заготовки

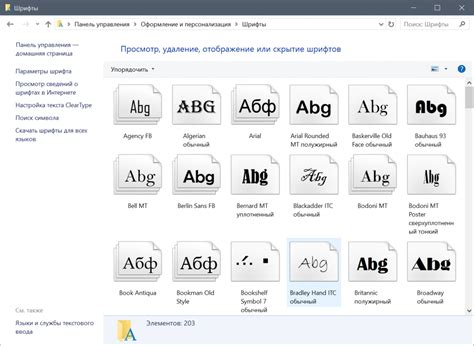
Первый шаг в процессе ознакомления с процедурой подключения шрифта в CSS состоит в выборе и загрузке подходящей шрифтовой заготовки для вашего проекта. Чтобы ваш веб-сайт имел уникальный и привлекательный внешний вид, важно подобрать шрифт, который будет соответствовать тематике сайта и передавать его атмосферу.
Есть несколько источников, где вы можете найти шрифтовые заготовки для использования в веб-дизайне. Одним из них являются специализированные веб-сайты, которые предлагают широкий выбор бесплатных и платных шрифтов. Вы также можете обратиться к официальным сайтам изготовителей шрифтов или использовать специализированные программы для создания или конвертации шрифтовых файлов.
При выборе шрифта обратите внимание на его читаемость и совместимость с различными веб-браузерами. Также убедитесь, что выбранный шрифт находится в открытом доступе для использования в вебе или что у вас есть лицензия на его использование.
Поиск и выбор идеального стиля текста

Выбор подходящего стиля шрифта играет важную роль в создании эффективного и привлекательного дизайна. Еще более увлекательным может стать процесс, если знать, как правильно искать и выбирать стиль, который наилучшим образом соответствует задуманному.
В поиске и выборе шрифта следует учитывать несколько факторов. Во-первых, ориентируйтесь на характер и настроение текста. Это может быть требование бренда или просто ваше понимание того, как нужно передать информацию. Учитывайте, что своим шрифтом можно даже усилить выражение эмоций, если правильно подобрать подходящий стиль.
Во-вторых, будьте внимательны к теме вашего проекта. Заголовки в аккаунтах социальных сетей, для примера, неоднократно меняются - это может быть рекламная акция, тематическое событие или просто изменение брендового стиля. Помните, что шрифт, который работал на одной странице вашего проекта, может быть неочевиден на другой странице. Свяжите каждый шрифт с определенной темой и целью и не забывайте проверять, как этот шрифт соответствует контексту вашей работы.
Если у вас возникают сомнения, рекомендуется пробовать и экспериментировать с разными стилями. Используйте небольшие подсказки, предлагаемые веб-ресурсами или типографическими приложениями. Наконец, доверьтесь своим инстинктам и творческому видению - ведь это ваш проект и ваш шрифт должен отражать его уникальность и ценности.
Итак, выбор и поиск идеального стиля шрифта - это эмоциональное и творческое путешествие, где каждый шаг приводит к созданию уникального визуального впечатления. Не бойтесь экспериментировать и наслаждайтесь возможностью создавать великолепные дизайны, захватывающие взгляд и запоминающиеся вашим аудиториям.
Получение нужного формата шрифта совсем несложно!

Когда дело доходит до выбора и скачивания подходящего шрифта для вашего веб-проекта, многие начинающие могут чувствовать себя неуверенно. Однако процесс прост, если вы знаете, как правильно сделать.
Важно сначала определиться с форматом шрифта, который будет наилучшим для вашего проекта. Это может быть TrueType (TTF), OpenType (OTF), Web Open Font Format (WOFF) или другие. Каждый формат может иметь свои особенности и подходить для разных браузеров и операционных систем.
Чтобы получить нужный формат шрифта, вам необходимо обратиться к источнику, где вы найдете большой выбор бесплатных и платных шрифтов разных форматов. Одним из самых популярных источников являются онлайн-библиотеки шрифтов, а также сайты разработчиков шрифтов.
После выбора нужного шрифта вы можете скачать его в одном или нескольких форматах, чтобы быть уверенным, что ваш сайт будет отображаться корректно на различных устройствах и браузерах. Убедитесь, что выбранный формат поддерживается всеми основными браузерами и операционными системами, которые вы планируете поддерживать.
Примечание: не забывайте учитывать лицензионные ограничения при использовании шрифтов. Некоторые шрифты могут иметь ограничения на коммерческое использование или требовать указания авторства.
Следуя этим простым шагам, вы сможете легко скачать нужный формат шрифта и готовы перейти к следующему этапу - подключению шрифта к вашему CSS файлу из папки.
Шаг 2: Формирование директории для размещения шрифтов

После того, как мы определились с выбором подходящего шрифта для нашего проекта, необходимо создать специальную директорию, где мы будем размещать все файлы, связанные со шрифтами. Это поможет нам организовать наш проект и обеспечить более эффективную работу с ним.
Создание отдельной директории исключит возможность путаницы в файлах и позволит нам легко находить и обновлять шрифты по мере необходимости.
Перед тем как приступить к созданию папки для шрифтов, рекомендуется выбрать подходящее название, которое легко идентифицировать и отразить суть содержимого. Например, вы можете назвать папку "fonts" или "шрифты".
После выбора названия, откройте проводник или файловый менеджер на вашем компьютере и перейдите в нужную директорию, где планируете хранить все связанные с проектом файлы. Убедитесь, что вы находитесь в правильной директории перед созданием новой папки.
Создание новой папки можно осуществить разными способами:
- Выберите в верхнем меню проводника пункт "Создать новую папку" или используйте комбинацию клавиш, соответствующую этой опции.
- Щёлкните правой кнопкой мыши в окне проводника и выберите пункт "Создать новую папку".
- Используйте команду, связанную с созданием новой папки, если вы работаете с файловым менеджером.
После создания новой папки, вам стоит проверить, чтобы она была открыта в окне проводника или файлового менеджера. В неё мы будем помещать все необходимые шрифтовые файлы, которые отдельно загружены или приобретены для использования в нашем проекте.
Создание и организация файловой структуры

В данном разделе мы рассмотрим основные принципы создания и структурирования папки для удобного хранения файлов и их последующего использования в различных проектах. Это важный аспект работы с веб-разработкой, который поможет вам легко находить нужные файлы и подключать их к вашим проектам.
| Папка | Описание |
|---|---|
| css | В этой папке хранятся файлы стилей (CSS), описывающие визуальное оформление веб-страниц. Здесь можно создавать отдельные файлы для разных стилей, такие как основной стиль, стиль для различных разрешений экрана и т. д. Всегда полезно организовывать файлы стилей в отдельную папку для удобного доступа и поддержки проекта. |
| fonts | Папка, где хранятся все необходимые шрифты для вашего проекта. Здесь можно создать подпапки для разных типов шрифтов, таких как шрифты для заголовков, шрифты для текста и т. д. Удобно использовать папку fonts для централизованного хранения и быстрого доступа к вашим шрифтам. |
| images | Папка, в которой хранятся все изображения, используемые на веб-страницах вашего проекта. Размещение изображений в отдельной папке позволяет легко найти нужное изображение и управлять им при дальнейшей разработке. Также, вы можете создавать подпапки внутри папки images для дополнительного разделения изображений по типам или категориям. |
| js | Папка, в которой хранятся файлы JavaScript, отвечающие за интерактивность и динамическое поведение веб-страницы. Здесь вы можете создавать отдельные файлы для каждой функциональной части проекта. Создание папки js поможет легко находить и поддерживать код JavaScript и облегчит его интеграцию в проект. |
Создание и правильная организация файловой структуры – это важная задача в веб-разработке. Используя рекомендации из данного раздела, вы сможете более эффективно управлять вашими файлами, легко находить нужные ресурсы и подключать их к вашим проектам. Структурирование папки с файлами – это первый шаг к удобству работы и повышению производительности веб-разработки.
Размещение загруженных шрифтов в каталог

В этом разделе вы узнаете, как сохранить загруженные шрифты в определенной папке на вашем компьютере. Умение размещать скачанные шрифты в локальной папке позволит вам использовать их на вашем сайте в дальнейшем.
Перед тем, как начать загружать шрифты, стоит понимать, что это важная часть процесса веб-разработки. Загруженные шрифты позволяют придать вашему сайту индивидуальность и уникальный стиль. Этот раздел научит вас, как правильно сохранять скачанные шрифты локально, чтобы использовать их на вашем веб-проекте.
Когда вы загружаете шрифт с Интернета, он обычно сохраняется в виде zip-архива. После того, как вы скачаете этот файл, необходимо создать специальную папку на вашем компьютере для размещения шрифтов. Затем разархивируйте файл скачанного шрифта и скопируйте все файлы шрифта в только что созданную папку.
Размещение скачанных шрифтов в отдельной папке не только помогает вам организовать файлы, но также облегчает последующее подключение и использование этих шрифтов. Не забывайте использовать подпись к каждому файлу шрифта, чтобы было проще в дальнейшем определить его стиль и назначение.
Вопрос-ответ

Как подключить шрифт в CSS из папки?
Для подключения шрифта в CSS из папки, вам необходимо использовать правильный путь к файлу шрифта в свойстве @font-face. Например, если ваш файл шрифта находится в папке с названием "fonts" и его имя - "font.ttf", то путь будет выглядеть так: url(../fonts/font.ttf).
Как создать папку для шрифтов в CSS?
Папку для шрифтов можно создать с помощью любого файлового менеджера или среды разработки. Просто выберите путь, где будет храниться ваша папка, и создайте новую папку с названием "fonts". Поместите в неё все файлы шрифтов, которые вы хотите использовать в CSS.
Можно ли использовать шрифт, хранящийся на удаленном сервере?
Да, можно использовать шрифт, хранящийся на удаленном сервере. Для этого в свойстве @font-face вместо пути к локальному файлу, вы можете указать прямую ссылку на файл шрифта на удаленном сервере. Например, url(https://example.com/font.ttf).
Что делать, если шрифт не подключается из папки в CSS?
Если шрифт не подключается из папки в CSS, первым делом проверьте правильность пути к файлу шрифта. Убедитесь, что путь указан корректно и соответствует структуре папок вашего проекта. Также проверьте, что файл шрифта находится в нужной папке. Если все пути и имена файлов указаны верно, возможно, проблема может быть связана с настройками сервера или самим файлом шрифта.
Как использовать подключенный шрифт в CSS?
После успешного подключения шрифта в CSS, вы можете использовать его в свойстве font-family. Просто указываете название шрифта, которое вы указали в свойстве @font-face. Например, если вы задали название шрифта "CustomFont", то в CSS для элемента можно написать font-family: CustomFont, sans-serif; чтобы использовать ваш подключенный шрифт.