Node.js – это платформа, основанная на движке V8 JavaScript от Google, которая позволяет выполнять JavaScript на сервере. Она широко используется для создания мощных и масштабируемых веб-приложений. Visual Studio Code (VS Code) – популярный редактор кода, который поддерживает множество языков программирования и предоставляет богатые функциональные возможности.
Добавление поддержки Node.js в Visual Studio Code позволит вам удобно разрабатывать и отлаживать ваши серверные приложения. В этом подробном руководстве мы расскажем, как настроить Node.js в VS Code и начать использовать его для разработки ваших проектов.
Получение Node.js для установки в VS Code

На главной странице найдите ссылку для загрузки LTS (долгосрочной поддержки) версии Node.js. Скачайте установочный файл и запустите его.
После завершения установки проверьте правильность установки, открыв терминал и вводя команду node -v. Если у вас появится версия Node.js, значит все прошло успешно.
Шаги по скачиванию и установке node.js

| 1. Перейдите на официальный сайт Node.js по ссылке https://nodejs.org/ru/. |
| 2. На главной странице выберите LTS-версию (рекомендуемую для большинства пользователей) и нажмите на кнопку "Скачать". |
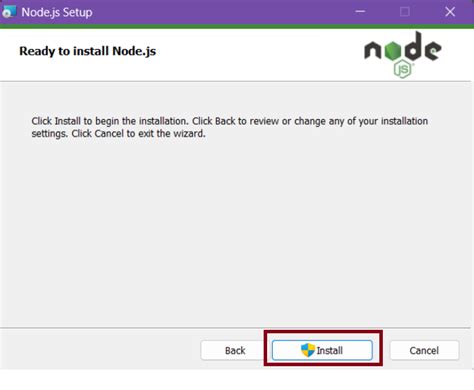
| 3. Следуйте инструкциям установщика Node.js, выберите путь установки и завершите установку. |
4. Проверьте, что Node.js успешно установлен, открыв терминал (командную строку) и введите команду node -v. Если увидите версию Node.js, значит установка прошла успешно. |
Открытие Visual Studio Code и установка расширений

Прежде чем добавлять node.js в Visual Studio Code, необходимо открыть редактор. Для этого запустите Visual Studio Code, найдите его в меню приложений или воспользуйтесь ярлыком на рабочем столе.
После открытия Visual Studio Code кликните на иконке расширений слева или используйте комбинацию клавиш Ctrl+Shift+X. Откроется панель расширений, где вы можете найти и установить необходимые расширения для работы с node.js.
Пошаговая инструкция по открытию VS Code и поиску расширений

1. Откройте VS Code: Запустите приложение VS Code на вашем компьютере.
2. Откройте панель расширений: Нажмите на иконку четырех квадратов слева или используйте комбинацию клавиш "Ctrl + Shift + X".
3. Найдите необходимое расширение: В поисковой строке введите название расширения или темы, которую хотите установить.
4. Установите расширение: Нажмите на кнопку "Установить" рядом с выбранным расширением и дождитесь завершения установки.
5. Настройте расширение (по необходимости): Откройте дополнительные настройки расширения и настройте их в соответствии с вашими предпочтениями.
6. Пользуйтесь расширением: Теперь у вас установлено и настроено нужное расширение, и вы можете начать использовать его в VS Code для повышения вашей продуктивности и удобства работы.
Настройка среды разработки в vs code

1. Установите Visual Studio Code с официального сайта и запустите его.
2. Установите расширение "Node.js" из магазина расширений VS Code: нажмите на значок расширений слева или используйте горячие клавиши Ctrl+Shift+X.
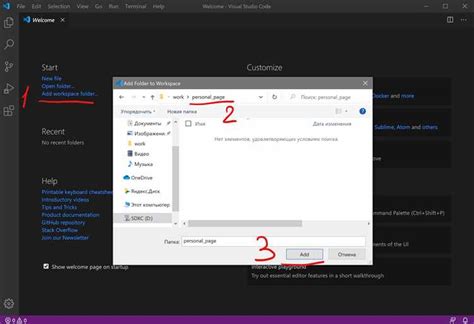
3. Создайте новую папку для проекта или откройте существующую папку в VS Code.
4. Откройте терминал VS Code, выбрав "Terminal" -> "New Terminal".
5. Установите Node.js на своем компьютере, если он еще не установлен. Можно загрузить его с официального сайта Node.js и выполнить установщик.
6. Инициализируйте новый проект Node.js, выполнив команду "npm init" в терминале.
7. Создайте файл сценария Node.js с расширением ".js" в папке проекта.
8. Начните разработку вашего приложения Node.js в VS Code, используя все возможности редактора и отладчика.
Подробное руководство по настройке node.js в vs code

Для настройки node.js в vs code выполните следующие шаги:
| 1. | Установите node.js на ваш компьютер, если у вас его еще нет. Вы можете скачать установщик с официального сайта node.js. |
| 2. | Откройте vs code и установите расширение "Node.js Extension Pack" из магазина расширений. |
| 3. | Перезапустите vs code после установки расширения для его активации. |
| 4. | Теперь вы можете создавать и редактировать файлы JavaScript с поддержкой node.js в vs code. |
Создание и запуск проекта с node.js в vs code

Для создания нового проекта с использованием node.js в vs code следуйте указанным ниже шагам:
| Шаг 1: | Откройте vs code и создайте новую папку для проекта. |
| Шаг 2: | Откройте терминал в vs code (клавиша Ctrl + `) и установите node.js, если его еще нет на вашем компьютере. |
| Шаг 3: | Инициализируйте новый проект node.js, используя команду npm init в терминале и ответьте на вопросы по умолчанию. |
| Шаг 4: | Установите необходимые пакеты, например express, через npm, используя команду npm install название_пакета. |
| Шаг 5: | Напишите свой код node.js в файле с расширением .js, сохраните изменения. |
| Шаг 6: | Запустите свой проект, используя команду node название_файла.js в терминале vs code. |
Вопрос-ответ

Как добавить поддержку Node.js в VS Code?
Для добавления поддержки Node.js в VS Code, вам нужно установить расширение "Node.js" из магазина расширений. В поисковой строке в VS Code введите "Node.js" и установите расширение с таким же названием. После установки расширения перезапустите VS Code, и вы сможете начать использовать Node.js в своих проектах.
Как настроить отладку Node.js в VS Code?
Для настройки отладки Node.js в VS Code, вам необходимо создать файл конфигурации для отладчика. Кликните на кнопку с изображением "настройки отладки" слева от панели отладки в VS Code. Нажмите "Добавить конфигурацию" и выберите "Node.js". Затем настройте путь к вашему скрипту Node.js и другие параметры отладки. После этого вы сможете запустить отладку, нажав на кнопку "Start debugging".