Относительные ссылки в HTML представляют собой особым образом оформленные ссылки, позволяющие задавать путь к файлу или ресурсу относительно текущего местоположения страницы. Это удобный способ указания пути к файлу без необходимости указывать абсолютный путь с полным URL.
При создании относительной ссылки в HTML необходимо учитывать, что путь к файлу или ресурсу указывается относительно расположения текущей HTML-страницы на сервере или в файловой системе. Это позволяет легко перемещать и переименовывать файлы без необходимости внесения изменений в пути к ним.
Примеры использования относительных ссылок в HTML: при создании меню сайта, ссылок на внутренние страницы, вставке изображений, подключении стилей и скриптов. Они делают код более гибким и компактным, а также улучшают удобство обслуживания веб-страницы.
Принцип работы относительной ссылки в HTML

Относительные ссылки в HTML позволяют указывать путь к файлу или ресурсу относительно текущего местоположения документа. Они основываются на иерархии файловой системы или URL-адреса страницы.
В отличие от абсолютных ссылок, которые содержат полный путь к файлу, относительные ссылки используются для указания пути относительно текущего документа. Например, если файлы находятся в одной и той же директории, путь к файлу будет относительным.
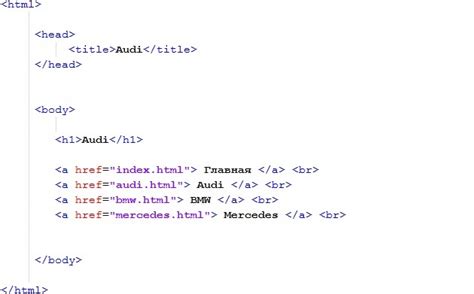
Для создания относительной ссылки в HTML используются теги <a> и атрибут href. При указании относительного пути следует учитывать иерархию файлов и директорий, чтобы правильно указать путь к нужному ресурсу.
Основные принципы использования

Относительные ссылки в HTML играют важную роль при создании внутренней структуры веб-сайта. Они помогают упростить и сделать более гибким процесс управления файлами и ссылками.
Важно помнить о следующих принципах использования относительных ссылок:
- Относительные ссылки указываются относительно текущего рабочего каталога, в котором находится файл, содержащий ссылку.
- Для ссылки на файл в том же каталоге используется простой имени файла (например:
file.html). - Для ссылок на файлы во вложенных каталогах используется относительный путь от текущего каталога (например:
folder/file.html). - Для ссылки на файлы в родительском каталоге используется сочетание двух точек (например:
../file.html).
Вопрос-ответ

Что такое относительная ссылка в HTML?
Относительная ссылка в HTML - это способ указания пути к файлу или ресурсу на веб-странице относительно текущего расположения страницы. Она не указывает полный путь от корневой директории сайта, а использует относительные пути в зависимости от текущего расположения файла.
Какие преимущества имеют относительные ссылки?
Относительные ссылки в HTML обладают рядом преимуществ, таких как более гибкое управление файлами и ресурсами на сайте, легкость перемещения страниц и перехода между различными разделами сайта, уменьшение вероятности ошибок при указании путей и экономия места в коде.
Как указать относительную ссылку на веб-странице?
Для указания относительной ссылки на веб-странице необходимо использовать атрибут "href" у тега , указав путь к файлу или странице относительно текущего расположения файла. Например, если файл находится в папке "images", то ссылка может выглядеть так: Ссылка.