В мире веб-разработки Visual Studio Code (VS Code) стал одним из самых популярных редакторов кода. Создание html файла в VS Code легко и удобно благодаря своей простоте и мощным инструментам.
Visual Studio Code поддерживает различные языки программирования, включая HTML, CSS, JavaScript, что делает его идеальным инструментом для создания веб-страниц. Создание html файла в VS Code требует лишь нескольких простых шагов.
В этой статье мы рассмотрим, как создать html файл в Visual Studio Code, чтобы начать работать над своими веб-проектами.
Шаги по созданию html файла в Visual Studio Code

Откройте Visual Studio Code. |
Создайте новый файл, выбрав "Файл" -> "Создать файл" или используя сочетание клавиш (Ctrl + N). |
Введите необходимый HTML код в созданный файл. |
Сохраните файл, выбрав "Файл" -> "Сохранить" или используя сочетание клавиш (Ctrl + S). |
Укажите имя файла с расширением .html (например, index.html) и выберите папку для сохранения. |
Ваш HTML файл создан в Visual Studio Code! |
Откройте Visual Studio Code

Для создания HTML-файла в Visual Studio Code сначала откройте приложение на вашем компьютере. Найдите и запустите Visual Studio Code из меню приложений или рабочего стола.
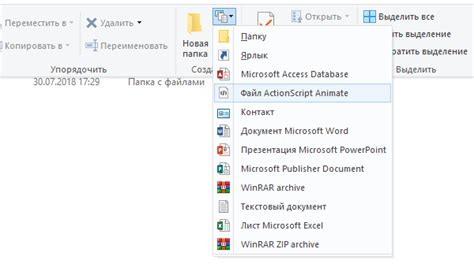
Создайте новый файл

Шаг 1: Откройте Visual Studio Code и создайте новый проект или откройте уже существующий проект.
Шаг 2: Нажмите правой кнопкой мыши на папку, где хотите создать новый файл, и выберите опцию "New File" (Новый файл).
Шаг 3: Введите название нового файла с расширением ".html" (например, "index.html") и нажмите Enter.
Шаг 4: Теперь вы можете начать писать код HTML в новом файле и сохранить его, используя комбинацию клавиш Ctrl + S.
Выбор языка HTML

Отличительной особенностью HTML является его простота и понятность. Для написания HTML-кода не требуется специальных навыков программирования, только базовое знание синтаксиса языка.
Выбрав HTML в качестве основного языка разметки, вы получите универсальный инструмент для создания веб-страниц, который позволит вам реализовать свои идеи и представить их в сети Интернет.
Напишите код HTML

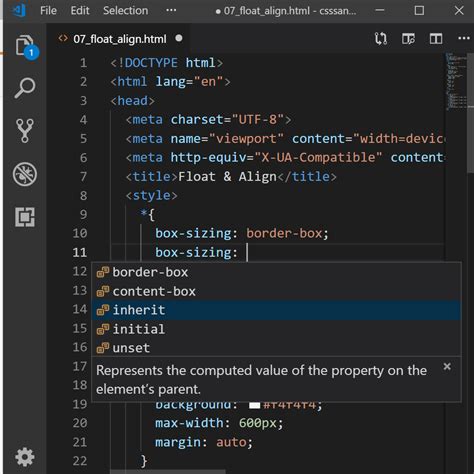
Код HTML представляет собой набор элементов, которые определяют структуру и содержимое веб-страницы. Для создания HTML-страницы вам понадобится текстовый редактор, такой как Visual Studio Code.
Основные элементы HTML:
- Теги: обозначают начало и конец элемента. Например, <p> для абзаца.
- Атрибуты: задают дополнительные параметры элемента. Например, href для ссылки.
- Контент: текст или другие элементы, содержащиеся внутри элемента.
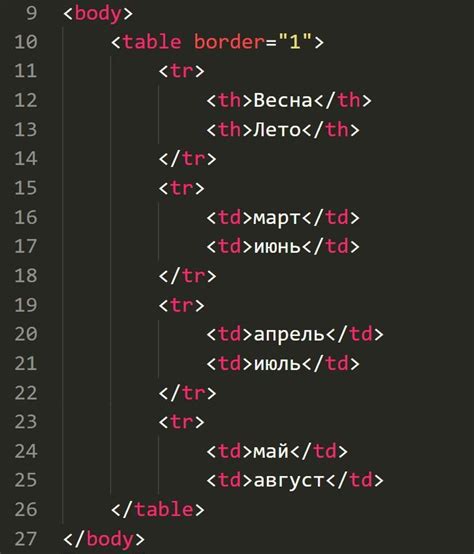
Пример простой HTML-страницы:
<!DOCTYPE html> <html> <head> <title>Моя HTML-страница</title> </head> <body> <h1>Заголовок страницы</h1> <p>Привет, мир!</p> <a href="https://www.example.com">Ссылка на пример</a> </body> </html>
Приведенный пример содержит основные элементы HTML: объявление типа документа, теги для заголовка, абзаца и ссылки. С помощью подобного кода можно создать собственную веб-страницу.
Сохраните файл с расширением.html

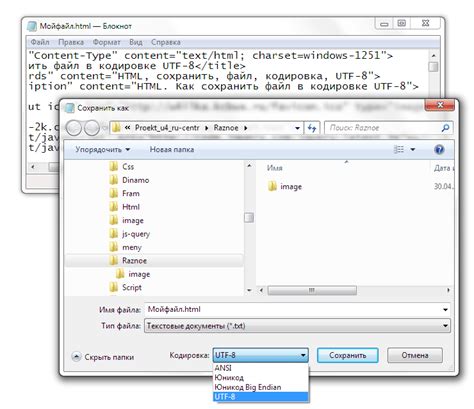
После создания HTML-кода в Visual Studio Code необходимо сохранить файл с расширением .html. Для этого выберите "File" в верхнем меню, затем "Save As" (Сохранить как) или нажмите комбинацию клавиш Ctrl + S.
Укажите название файла и добавьте расширение .html в конце. Например, "index.html". Это позволит сохранить файл в формате HTML и использовать его для веб-разработки.
При сохранении важно убедиться, что в поле "Save as type" выбрано значение "HTML" или "All Files". Также рекомендуется выбирать кодировку UTF-8 для правильного отображения специальных символов и букв на разных языках.
Запустите файл в браузере для просмотра

1. Сохраните изменения в вашем HTML файле, нажав Ctrl + S.
2. Откройте ваш HTML файл в Visual Studio Code.
3. Щелкните правой кнопкой мыши на файле и выберите "Открыть с помощью браузера".
4. Ваш файл откроется в вашем стандартном браузере для просмотра результатов.
5. Проверьте, что содержимое отображается корректно и соответствует вашему ожиданию.
6. Теперь вы можете редактировать HTML файл в Visual Studio Code и видеть результаты в реальном времени, обновляя его в браузере после каждого сохранения.
Вопрос-ответ

Как создать новый HTML файл в Visual Studio Code?
Чтобы создать новый HTML файл в Visual Studio Code, откройте приложение, затем выберите "Файл" в верхнем меню и нажмите "Создать файл" (или используйте комбинацию клавиш Ctrl+N). После этого введите имя файла с расширением ".html" и начните его редактировать.