Музыка и искусство сливаются воедино в создании пульсирующей картинки, которая визуализирует звуки и ритмы музыкальной композиции. Этот процесс захватывающий и вдохновляющий, а результат может быть захватывающим взгляд всех, кто оглядывается на ваше творение.
В этом простом руководстве мы покажем вам, как создать свою собственную пульсирующую картинку, которая будет реагировать на музыку. Мы расскажем о нескольких ключевых шагах и техниках, которые помогут вам воплотить ваше творчество и оживить звуки музыки через визуальное искусство.
Неважно, новичок вы или опытный художник, этот гайд даст вам руководство по созданию удивительной пульсирующей картинки, которая заставит звуки музыки ожить перед вашими глазами.
Создание пульсирующей картинки

Для создания пульсирующей картинки, реагирующей на музыку, вам понадобится HTML, CSS и JavaScript.
1. Создайте контейнер для картинки с помощью тега <div>.
2. Добавьте изображение в контейнер с помощью CSS, используя свойство background-image.
3. Напишите JavaScript код, который будет изменять размеры картинки в зависимости от ритма музыки. Для этого можно использовать Web Audio API.
4. Добавьте анимацию пульсации с помощью CSS, применив свойства animation и keyframes.
Теперь ваша картинка будет пульсировать в такт музыке, создавая эффектную атмосферу.
Выбор подходящего графического редактора

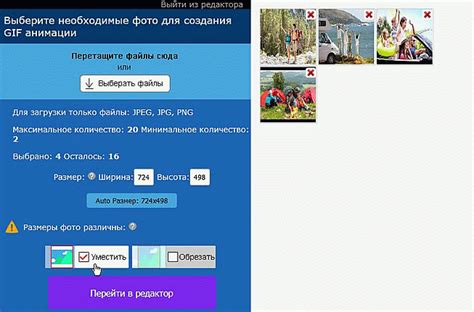
Перед тем, как приступать к созданию пульсирующей картинки, необходимо выбрать подходящий графический редактор. Важно учитывать следующие критерии:
| Критерий | Описание |
| Функционал | Обязательно выбирать редактор с возможностью работы с анимацией и наложением эффектов на изображение. |
| Поддержка форматов | Редактор должен поддерживать нужные форматы файлов, такие как GIF, JPEG, PNG и др. |
| Удобство использования | Выберите редактор, который вам удобно использовать, чтобы создание картинки было более эффективным. |
| Совместимость с музыкальными программами | Проверьте, совместимы ли выбранный редактор и музыкальные программы, чтобы обеспечить корректную работу пульсации. |
Выбор изображения для анимации

Для создания пульсирующей картинки, реагирующей на музыку, важно выбрать подходящее изображение. Лучше всего подходят абстрактные и графические изображения с четкими контурами и яркими цветами. Такие изображения более эффективно реагируют на изменения музыкальных ритмов и битов.
Избегайте изображений слишком сложной композиции или мелкими деталями, так как они могут внести беспорядок в анимацию. Кроме того, старайтесь выбирать изображения с высоким разрешением, чтобы они не потеряли качество при увеличении и изменении размера в процессе анимации.
Подготовка изображения к анимации

Прежде чем приступить к созданию пульсирующей картинки, необходимо подготовить изображение:
- Выберите изображение с хорошим контрастом и яркостью.
- Убедитесь, что изображение имеет достаточно высокое разрешение для качественной анимации.
- Подготовьте изображение в редакторе графики, если необходимо, чтобы оно соответствовало требованиям анимации.
Создание эффекта пульсации

Для создания эффекта пульсации на картинке, реагирующей на музыку, следуйте этим шагам:
| Шаг 1: | Создайте контейнер для картинки, которая будет пульсировать. |
| Шаг 2: | Напишите скрипт, который будет изменять размер картинки в ритме музыки. |
| Шаг 3: | Привяжите скрипт к аудио-элементу или аудио-входу, чтобы получить реакцию на звук. |
Подключение музыкального файла

1. Необходимо загрузить музыкальный файл в формате MP3 или WAV на сервер, где размещается ваш веб-сайт.
2. Создайте ссылку на музыкальный файл в разметке HTML с помощью тега <audio>.
3. Укажите путь к загруженному музыкальному файлу в атрибуте src тега <audio>.
4. Для задания параметров воспроизведения (например, автовоспроизведение, повторение трека) используйте атрибуты autoplay, loop, controls.
Настройка реакции на музыку

Для создания эффекта пульсации, реагирующей на музыку, необходимо настроить аудиофайл и параметры анимации.
| 1. | Выберите подходящий аудиофайл с музыкой или звуковым эффектом, который будет использоваться для активации пульсации. Рекомендуется выбирать музыку с ритмичным битом для более заметной реакции. |
| 2. | Настройте чувствительность анимации к аудиосигналу. Это можно сделать путем изменения параметров скорости изменения яркости или размера элементов в зависимости от громкости звука. |
| 3. | Протестируйте эффект пульсации, запустив воспроизведение аудиофайла и наблюдая реакцию элементов на странице. При необходимости повторите настройку параметров для достижения желаемого эффекта. |
Тестирование анимации с музыкой

Прежде всего, убедитесь, что выбранная музыка подходит к заданной анимации. Запустите проигрывание музыки и наблюдайте, как элементы анимации реагируют на звуковые импульсы.
Настройте параметры анимации, чтобы она изменялась в соответствии с ритмом и интенсивностью звуковых волн. Экспериментируйте с различными эффектами и скоростями анимации, чтобы достигнуть наилучшего визуального эффекта.
Проведите несколько тестов, чтобы убедиться, что анимация работает гармонично с выбранной музыкой и передает нужное настроение и эмоции.
Работа с цветами и освещением

Для создания эффекта пульсации цветов и освещения их изменение должно быть согласовано с музыкальным ритмом. При работе с цветами можно использовать яркие и контрастные оттенки, которые будут хорошо видны при изменении яркости и насыщенности.
- Используйте темные и светлые цвета для создания глубины и объема в картинке.
- Экспериментируйте с различными цветовыми комбинациями, чтобы найти наиболее эффективные варианты.
- При работе с освещением учитывайте, что изменение яркости и контрастности будет добавлять динамики в картинку.
- Используйте различные источники света, чтобы создать интересные эффекты и играть с тенями и светом.
Экспорт и сохранение готовой анимации

После того, как вы создали пульсирующую картинку, реагирующую на музыку, вы можете экспортировать и сохранить ее для дальнейшего использования. Для этого обычно используют формат GIF, который поддерживает анимацию.
Чтобы экспортировать анимацию в GIF, откройте вашу программу создания анимации и выберите опцию "Export" или "Save As". Укажите путь и имя файла, а затем выберите формат GIF. Настройте параметры экспорта, такие как качество, петля анимации и длительность кадра.
После того как настроили все параметры, нажмите кнопку "Экспорт" или "Сохранить". Дождитесь завершения процесса экспорта, и ваша пульсирующая картинка будет сохранена в формате GIF. Теперь вы можете использовать ее на вашем сайте, в презентации или в социальных сетях.
Вопрос-ответ

Как создать пульсирующую картинку, реагирующую на звук?
Для создания такой картинки вам понадобится программа для визуализации звука, например, Adobe After Effects или Processing. Сначала импортируйте музыкальный файл в программу, затем создайте графические элементы, которые будут реагировать на звук. Это можно сделать, например, через настройку параметров масштабирования или изменения цвета в соответствии с громкостью музыки. Не забудьте также настроить синхронизацию аудио и визуализации для создания эффекта пульсации.
Какие программы можно использовать для создания пульсирующей картинки?
Для создания пульсирующей картинки, реагирующей на музыку, можно использовать такие программы, как Adobe After Effects, Processing, TouchDesigner, Resolume и многие другие. Эти программы предоставляют различные инструменты и возможности для работы с аудиовизуальными эффектами, позволяя создавать уникальные и динамичные визуализации.
Могу ли я создать пульсирующую картинку без опыта в программировании?
Да, вы можете создать пульсирующую картинку, реагирующую на музыку, даже без опыта в программировании. Существуют специальные программы и инструменты, которые позволяют создавать аудиовизуальные эффекты с помощью графического интерфейса, не требующего глубоких знаний в программировании. Это делает процесс создания визуализаций доступным для широкого круга пользователей, даже для начинающих.
Какой эффект можно достичь с помощью пульсирующей картинки, реагирующей на музыку?
Создание пульсирующей картинки, реагирующей на музыку, позволяет добавить динамичность и оживленность к аудиовизуальному контенту. Этот эффект может быть использован при создании музыкальных видеоклипов, концертных визуализаций, анимированных обложек для альбомов и многих других видов контента. Пульсирующая визуализация создает ощущение синхронизации между музыкой и изображением, делая просмотр и прослушивание более увлекательными для зрителей.